Description
The Divi Overlay Images plugin enhances your Divi Builder by adding a versatile module that allows you to display text on top of images. With this plugin, the text elegantly reveals itself when you hover over the image, creating engaging and interactive visual effects.
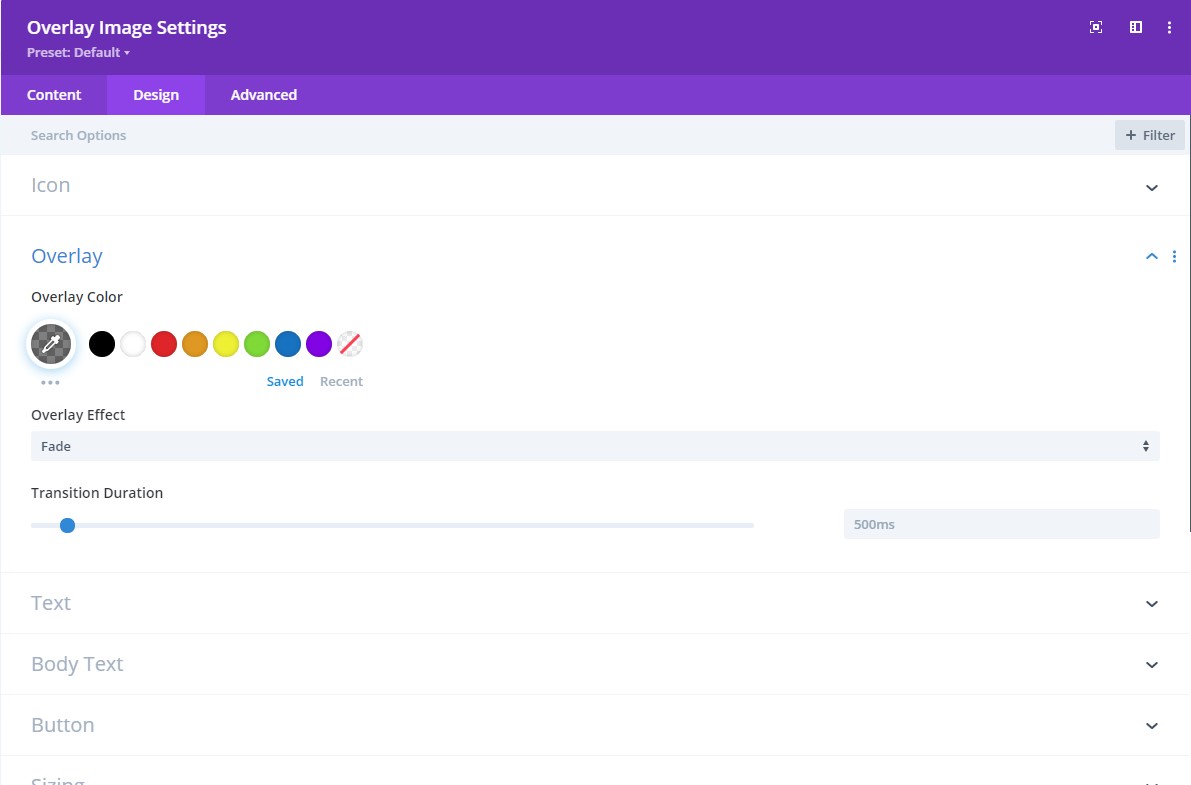
Choose from four captivating overlay effects: Fade, Slide, Zoom, and Always. You have full control over the transition duration for the overlay effect, allowing you to fine-tune the timing to suit your design preferences. If you opt for the Slide Effect, you can even specify the direction of the animation—choose from Top, Bottom, Left, or Right.
To get a glimpse of the plugin’s capabilities, take a look at our Divi Overlay Images Demo, which showcases its features in action.
Getting started is easy with our comprehensive guide on how to add overlay text on image hover in Divi. Follow the step-by-step instructions to quickly implement this dynamic feature on your website.
How to add overlay text on image hover in Divi
Free Version Features
- Visual Builder Supported: Seamlessly integrate the plugin with Divi’s visual builder for effortless customization.
- Slide Effect: Display the overlay text with a smooth sliding animation.
- Zoom Effect: Highlight the text with a subtle zooming effect.
- Fade Effect: Gradually reveal the text with a fade-in transition.
- Always Effect: Always show the overlay on top of the image.
- Overlay Style Settings: Customize the appearance of the overlay to match your website’s design.
- Many more options: Explore additional customization options to achieve the desired visual impact.
Pro Version Features
Unlock the full potential of Divi Overlay Images by upgrading to the Pro version, which includes the following premium features:
- Option to Add Button: Enhance user interaction by including a button alongside the overlay text.
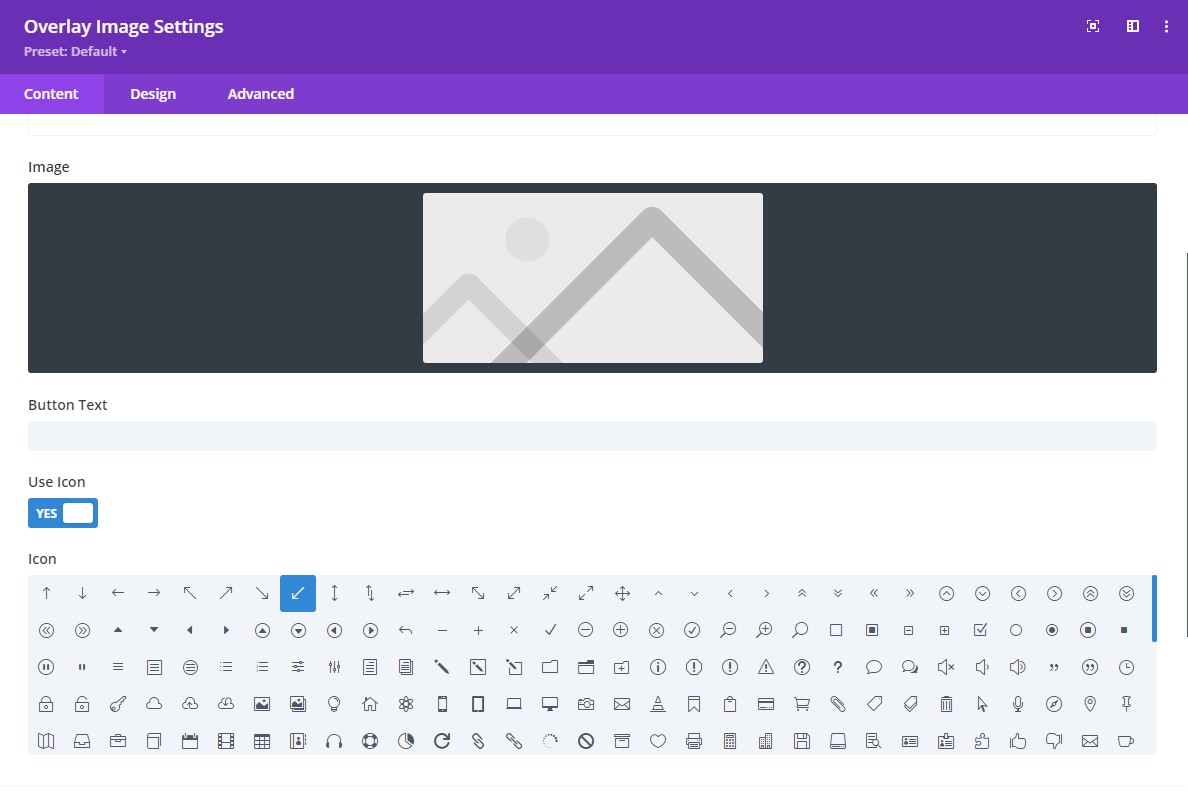
- Option to Add an Icon: Supplement the text with an eye-catching icon for added visual appeal.
- Button Styles: Customize the button’s appearance, ensuring it seamlessly integrates with your overall design.
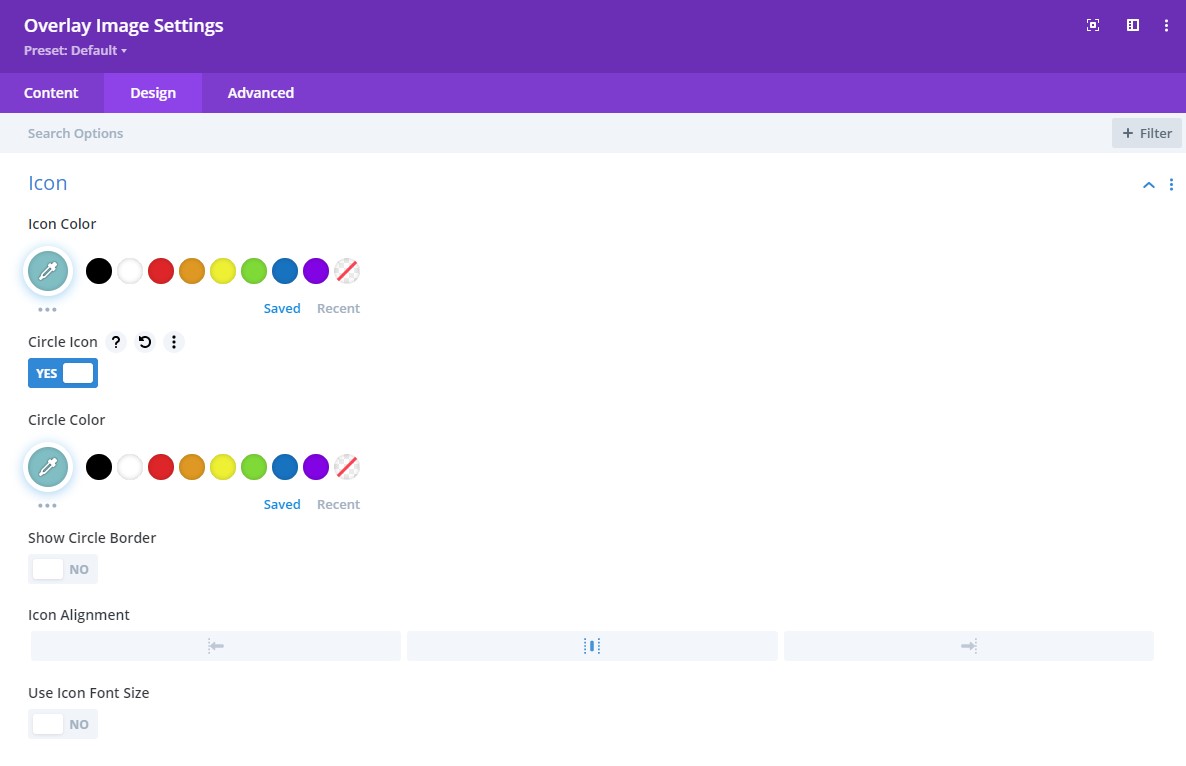
- Icon Styles: Tailor the icon’s look and feel to align with your website’s aesthetics.
Upgrade to the Pro Version for as low as $5.99 to take advantage of these additional features.
Don’t miss out – Upgrade for as low as $5.99 Today!
Looking for more information on the plugin or want to buy it on my website? Check out Divi Overlay Images on our website for more information.
Or, buy the plugin on Divi Marketplace, a trusted marketplace for Divi-related products.
More Free Divi Plugins
Installation
- Download the plugin.
- Log in to your WordPress admin dashboard.
- Go to “Plugins” and click on “Add New.”
- Click on the “Upload Plugin” button.
- Choose the downloaded plugin ZIP file and click “Install Now.”
- After installation, click on “Activate Plugin” to activate the Divi Post Carousel plugin.
FAQ
-
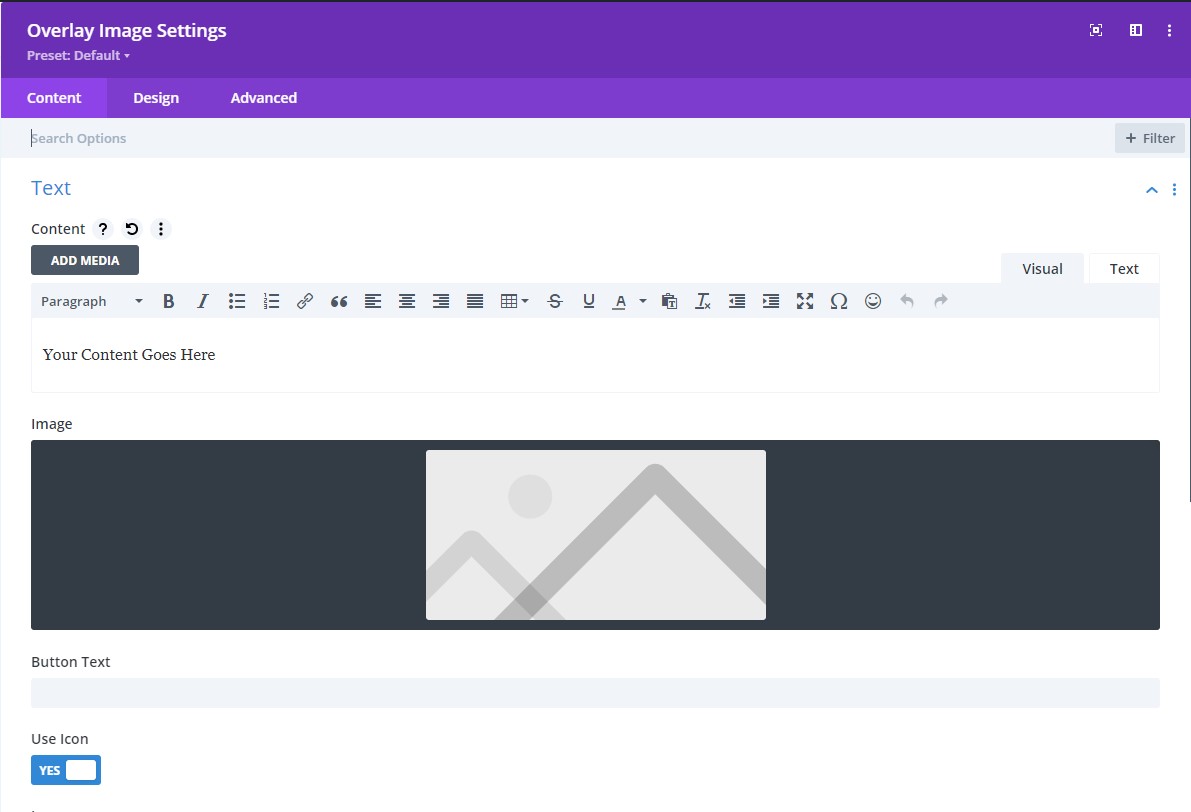
Where can I access the module?
-
After you activate the plugin a module should automaically appear in the module list. The name of the module is Overlay Image.
-
What is the Divi Overlay Images plugin?
-
The Divi Overlay Images plugin is an add-on for the Divi Builder that allows you to display text on top of images, creating engaging and interactive visual effects.
-
How does the plugin enhance the Divi Builder?
-
The plugin enhances the Divi Builder by adding a versatile module that enables you to overlay text on images and apply various hover effects, giving you more design options and interactivity.
-
What are the hover effects available with the plugin?
-
The plugin offers three hover effects: Fade, Slide, and Zoom.
-
Can I customize the transition duration for the overlay effect?
-
Yes, you have full control over the transition duration for the overlay effect. You can fine-tune the timing to suit your design preferences.
-
How many directions are available for the Slide Effect animation?
-
You can specify the direction of the Slide Effect animation. You have four options: Top, Bottom, Left, or Right.
-
Is there a demo available to see the plugin in action?
-
Yes, you can check out the Divi Overlay Images Demo on our website. It showcases the features of the plugin and demonstrates how it works.
-
How can I add overlay text on image hover in Divi using this plugin?
-
You can follow our comprehensive guide on adding overlay text on image hover in Divi. It provides step-by-step instructions to help you implement this dynamic feature on your website.
-
Yes, in the Pro version, you have the option to add buttons alongside the overlay text for enhanced user interaction.
-
Is there an option to include icons with the overlay text?
-
Yes, in the Pro version, you can supplement the overlay text with eye-catching icons for added visual appeal.
-
Yes, you can customize the appearance of both buttons and icons to ensure they seamlessly integrate with your overall design.
-
How much does the Pro version cost?
-
The Pro version is available for as low as $5.99.
-
Where can I find more information about the Divi Overlay Images plugin?
-
You can visit the Divi Overlay Images page on our website for detailed information about the plugin.
-
Where can I purchase the plugin?
-
You can make a purchase directly from our website or find and purchase the plugin on the Divi Marketplace, a trusted destination for Divi-related products.
-
Is the plugin available on the Divi Marketplace?
-
Yes, the plugin is available on the Divi Marketplace, where you can find and purchase it.
Reviews
Contributors & Developers
“Overlay Image Divi Module” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Overlay Image Divi Module” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
=1.5=
* Fix image height and width attribute not being added to the image element.
* Fix warning optional parameter declared before required parameter.
* Move alt and title attribute settings to the advanced tab.
* Update Freemius SDK version
=1.4=
* Added ‘Always’ overlay style.
=1.3.2=
* Updated Freemius version
=1.3.1=
* Fixed new icons added in Divi 4.13 not working when selected in the icon selector
=1.3=
* Updated slide left and slide right aimations to use css transform property instead of width because it made the text look crammed at the start of the animation.
* Added option to add a title in the overlay.
* Added a rating notice
=1.2=
* Fixed an issue with plugin showing an error when no image was selected in module.
* Moved overlay styles in the Design tab under a new toggle named ‘Overlay’.
* Added Freemius to the plugin and released a Pro version
=1.1.1=
* Added width and height attributes on image
=1.1=
* Added Zoom effect
* Added option to set width for text
=1.0.1=
* Fixed an issue where the module was not available in the modules list when Divi Breadcrumbs plugin was installed