Description
Post Grid is now Combo Blocks. We have added 45+ blocks to enhance the page editing experience with Block Editor. Previously our Post Grid plugin only served to display different types of grids for the post loop, but now we have extended our plugin to work with the block editor for creating page content and post grid layouts.
Post Grid by PickPlugins
CSS Library
Our CSS library contains ready CSS for buttons, links, text, images, borders, border radius, box shadows, text shadows, text style, etc. With the CSS library, you can apply a style to any element with one click. And it is also possible to apply CSS for pseudo-class like hover, after, before, etc.
CSS Library Submission
User can submit their generated CSS to our CSS library. For example, once users have made a unique design for a button, they can submit the CSS for the button to our library so that others can use it on their websites.
Full Page Templates Library
Our Full Page Library items contain full-page templates for your site. You can import these page templates with one click and customize them if you need. We have more than 200 ready full-page templates for you.
Sections Templates Library
Section templates are a small part of a full page. You can import a section to use on your page template to design a page. We have a categorized sections template that lets you find quickly and use them with one click.
Post Layouts Library
Post Layouts are templates library for Post Grid and could be used to design post archives or post loops. Post Layouts are responsive and easy to customize. With just one click, you can import post layouts to apply on the post grid or archives.
👉 Checkout Post Layouts Library
Grid Layouts Library
Creating advanced and complex grids could be painful for everyone, so we make this easy by creating a library for grid layouts. You can click to import grid layouts to apply to your grid.
Style Components
Style components are robust and advanced to generate CSS. We have added 150+ CSS properties. Also, we have a plan to integrate with 3rd party CSS framework to enable class-based CSS generation. With zero CSS knowledge, you can design any element. With a dropdown selector, you can pick from 150+ available CSS properties.
Responsive Components
Responsive components allow you to enable preview on responsive devices available by block editor ex, Mobile, Tablet, and Desktop. You can select the targeted device with a dropdown selector to enable the preview.
Available Blocks
Post Title Block
Post Title Blocks provide the advanced customizing feature of the post title. You can display the post title with the link, without the link, with a prefix, with a postfix, or with a custom wrapper. Also, a word limit and character limit option is available to trim post-title text.
Post Excerpt Block
Our post excerpt blocks are advanced enough to display post excerpts from various sources like post content, post meta fields, SEO plugins, meta fields, etc. There are customizable read-more elements you can link to post titles or custom URLs. There is also prefix and postfix for post excerpt you can display.
Post Author Block
Post Author Blocks display post names, avatars, and author descriptions. You can sort their positions by dragging, and each element has styling options for a customized look and style.
Author Fields Block
Post Author Fields Blocks display post author meta fields, like ID, Login, Nick Name, Email, URL, Display Name, First Name, Last Name, Descriptions, etc, You can also display these elements with icons and front text. There is also custom wrapper support available.
👉 Checkout Author Fields Block
Featured Image Block
Our Featured Image Blocks are advanced enough to display post thumbnails. You can wrap featured images with a custom wrapper tag, link with a post title or custom URL. There are advanced alt-text sources for the featured image. You can choose from image titles, image descriptions, post titles, image captions, etc.
👉 Checkout Featured Image Block
Image Block
We added Image Blocks to display advanced images from different types of sources like Media, Custom Fields, Post Meta, etc., You can set custom thumbnail size for displaying on front-end, and there are different types of link sources you can wrap images to a link, like Home URL, Post URL, Author URL, AUthor Mail, Custom fields, Custom URL, etc.
Post Categories Block
Post category blocks are specially designed for displaying post categories. You can display the post category with a link or without a link, with custom separator text, or with front text. Also, an icons option is available to display on various positions like the beginning of items, the front of each item, after each item, etc.
👉 Checkout Post Categories Block
Post Tags Block
Post tags blocks are specially designed for displaying post tags. You can display post tags with a link or without a link, with custom separator text, or with front text. Also, an icons option is available to display on various positions like the beginning of items, front of each item, after of each item, etc.
Post Taxonomy/Terms block
Post-category blocks are specially designed for displaying custom taxonomy and terms. You can display post terms with a link or without a link, with custom separator text, or with front text. Also, an icons option is available to display on various positions like the beginning of items, front of each item, after of each item, etc.
👉 Checkout Taxonomy/Terms Block
Post Date Block
Post Date block is designed to display post dates in various formats. You can choose a date format from a predefined dropdown picker or input your date format. There is an icon feature to display before or after post-date text.
Read More Block
Read more block is one of the popular blocks used to link post URLs with text. Our Read More block is advanced to display icons, prefixes, and postfix text. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
Advance Text Block
The advanced text allows you to display custom text anywhere on your page. Our advanced text block is easy to customize and apply CS. You can display your text by wrapping tags like H1, H2, H3, DIV, SPAN, etc.
Post Grid Block
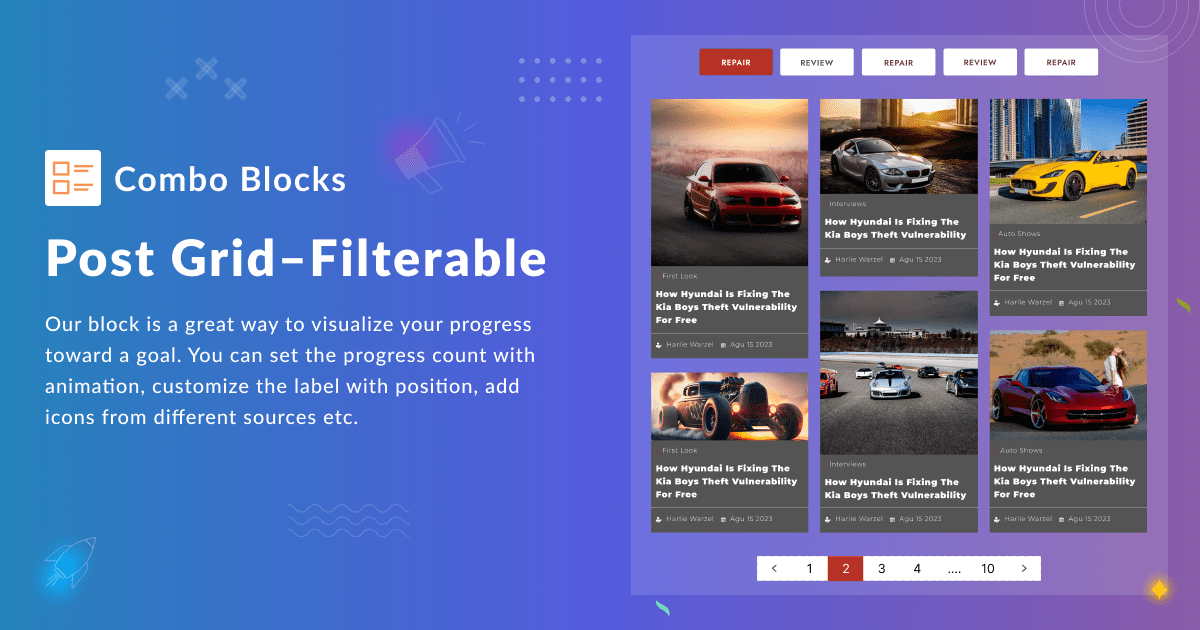
Post Grid Filterable Block
👉 Checkout Post Grid Filterable Block
List Nested Block
Create Beautiful Lists with Gutenberg, Best WordPress List Block, Responsive List Block, Accessibility-Friendly List Listings, and More.
Icon/Button/Link Block
We have done three tasks with a specific block icon/button/link, which means you can generate Icon, Button, and link with one block. You can mix with icons before or after the text and wrap with a link. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Icon/Button/Link Block
Layers Block
Layer blocks are helpful for designing sections with multiple child and parent elements. You can insert child elements inside layers elements and style your own.
Layer Block
Layer blocks are specially designed for layers blocks as child elements.
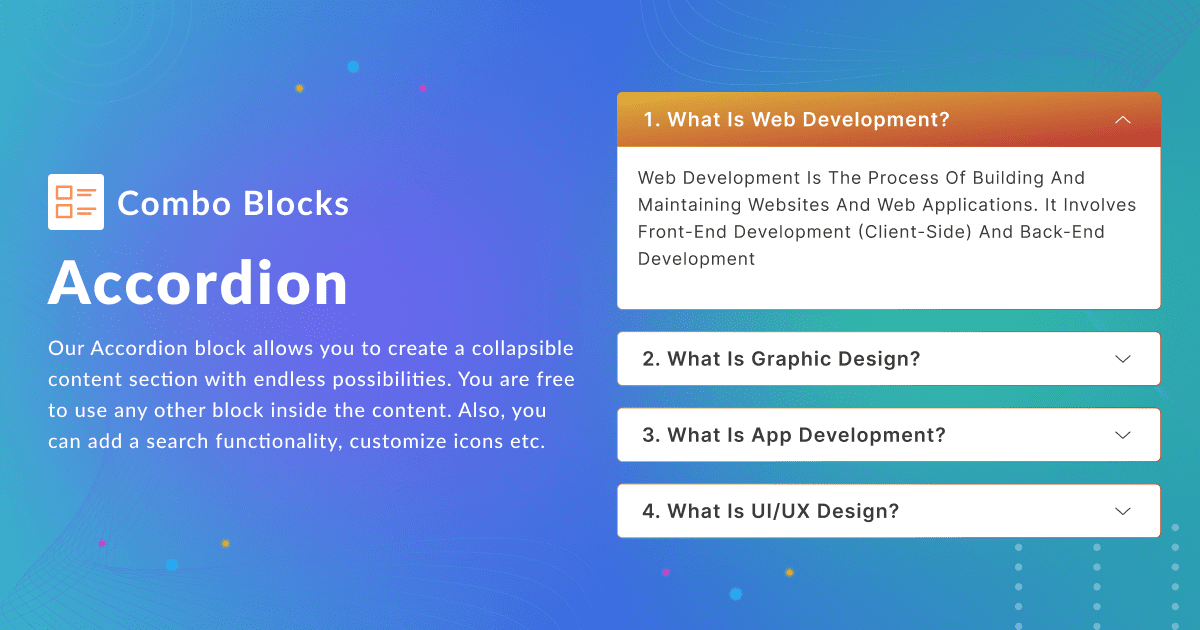
Accordion Block
Accordion blocks are beneficial for displaying collapsible content. Our accordion block is powerful for designing a variety of styles. We have added many variations to get started with your accordion quickly.
Tabs Block
Tabs are a great way to display significant content with tab-viewed content. Our tabs block is powerful for designing a variety of styles. We have added many variations to get your tabs started quickly.
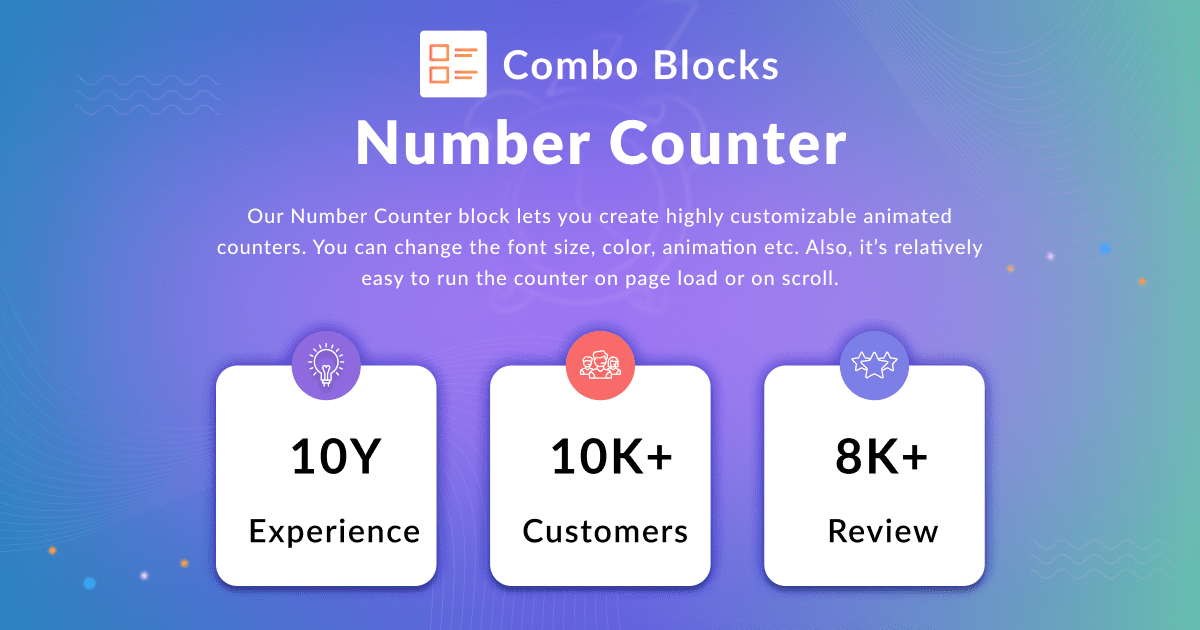
Number Counter Block
Number Counters are usually displayed to count down numbers with animation, which is very useful for displaying stats, achievements, customer numbers, order numbers, revenue gr, growth and many more.
Flex Maker Block
Flex Maker block is powerful to generate a flex-wrap. It has a child block flex-wrap item to use as a child item of flex wrapper. You can customize the flex-wrap or items as you want.
Grid Maker Block
Grid Maker is another powerful block to generate a CSS grid. It has a child block grid-wrap-item. We have provided many variations to get started quickly.
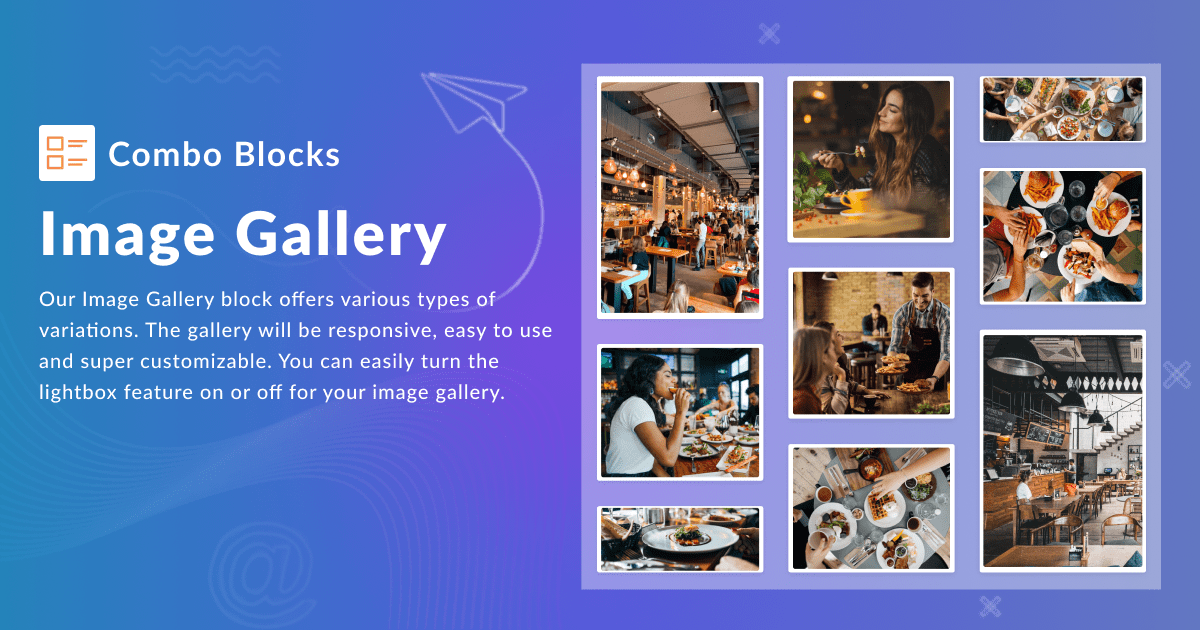
Image Gallery Block
Image gallery specially designed to display gallery images,
👉 Checkout Image Gallery Block
Content Slider Block
A content slider is another powerful block to display content in a slider. You can keep any content inside slider items. It has various options to customize slider speed, transition, nav position, rewind, loop, etc.
👉 Checkout Content Slider Block
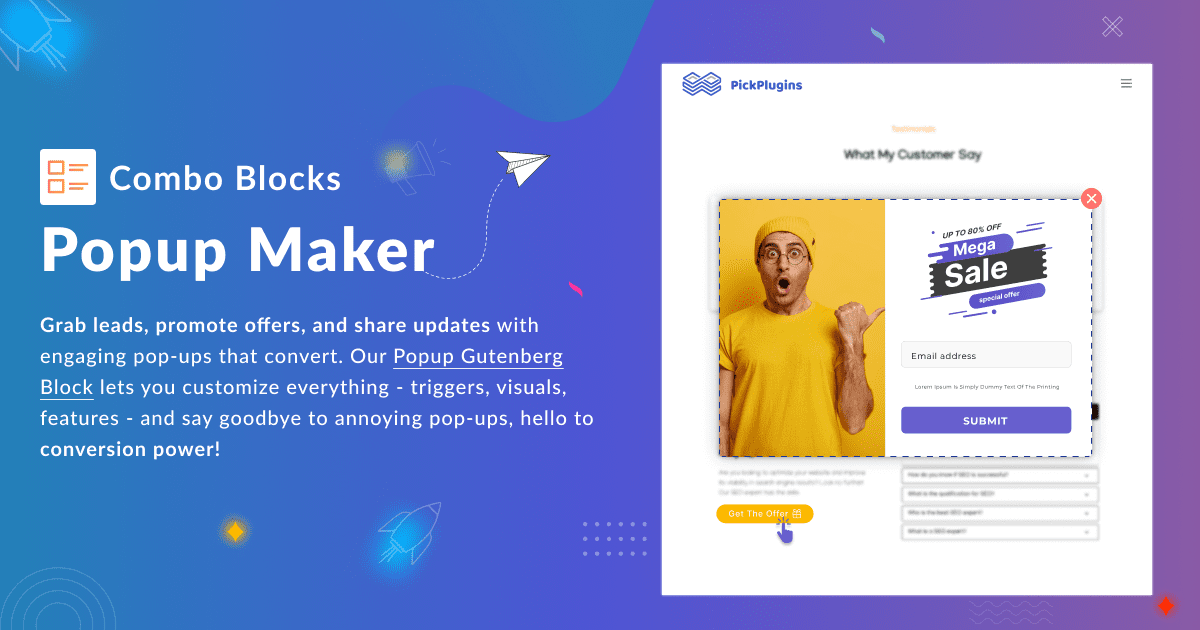
Popup Block
Popups are a great way to get attention from visitors. It is very useful for displaying various offers, promotions, tracking, email subscription form, notice, etc. It has many valuable options to display popups conditionally. With our Style component, you can design the pop-up beautifully.
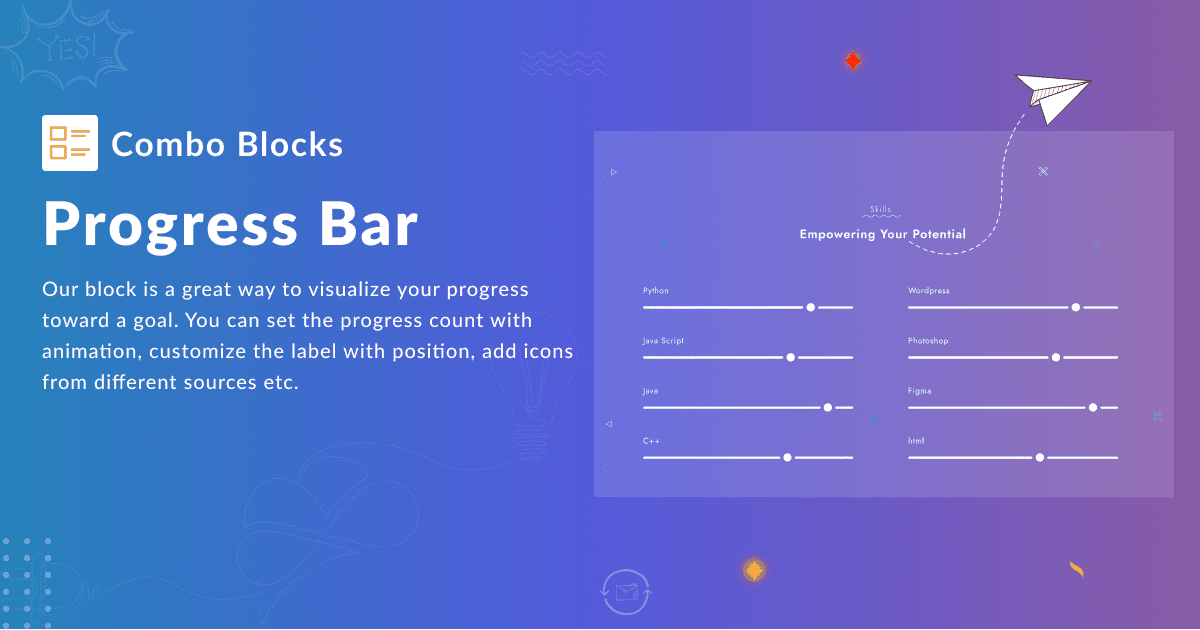
Progress Bar Block
Progress Bars are exciting elements on a website. They can display stats, achievements, growth, and skill with a lively bar. We have provided many ready variations to get started quickly. With our Style component, you can design the Progress Bar beautifully.
Form Block
Form block is another powerful block to generate forms. We have provided such a powerful tool to generate essential to advanced forms. With many ready variations, you can get started quickly with the login form, registration form, post-submission form, contact form, term submission form, post-comment form, etc. You can display forms conditionally with advanced options.
Breadcrumb Block
Breadcrumb blocks are handy for displaying a path to the current page, And it has SEO value. Our Breadcrumb block is SEO Optimized and followed by schema.org setup.
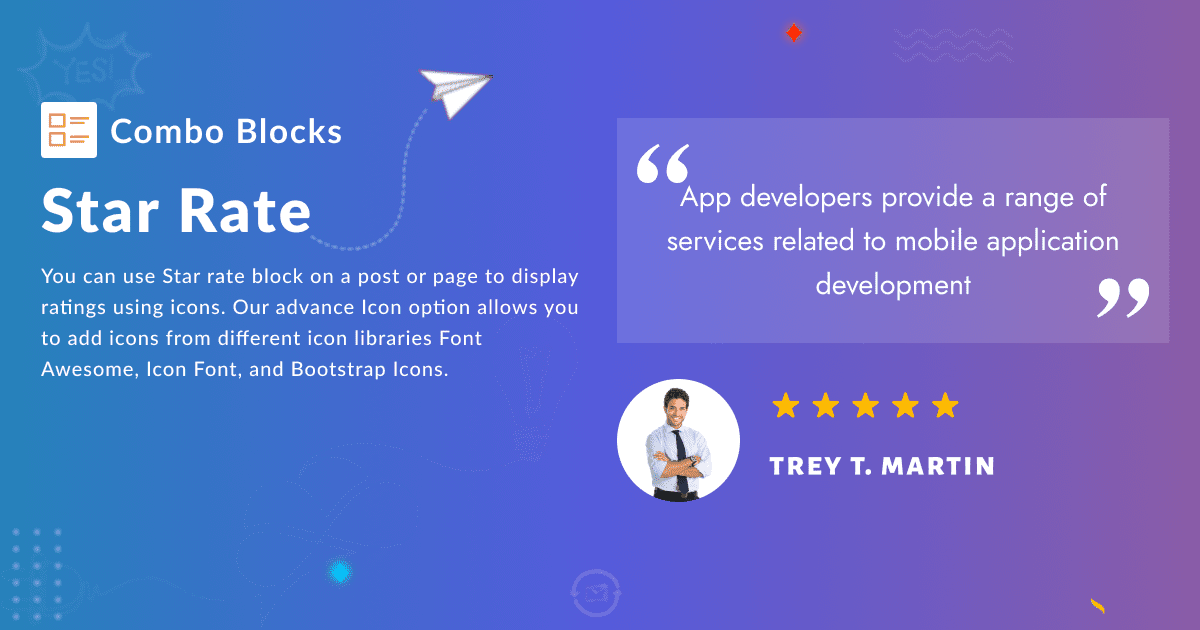
Star Rate Block
Social Share Block
Shortcode Block
Term List Block
Archive Title Block
Archive Title blocks are used to display terms page title text. You can display your archive title text by wrapping tags like H1, H2, H3, DIV, SPAN, etc. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Archive Title Block
Archive Description Block
Archive Description blocks are used to display the term’s page description text. You can display your archive description text by wrapping tags like H1, H2, H3, DIV, SPAN, etc. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Archive Description Block
Post Comment Count Block
Post comment counts are dynamic blocks to display a post comment number. You can use this block with icons and prefix text. You can also display comment count by comment status. There is a variety of link to options available to link to read more text to post URL, Home URL, Author URL, etc.
👉 Checkout Post Comment Count Block
3rd-party Integrations
To extend the functinality of our post grid plugin we have added many popular plugins features integration and support, here are the top plugins we have added
- 🔥 WooCommerce
- 🔥 Advanced Custom Fields(ACF)
- 🔥 Easy Digital Download(EDD)
- 🔥 CMB2
- 🔥 Custom Field Suite
- 🔥 Rank Math
- 🔥 Yoast SEO
- 🔥 AIO SEO
- 🔥 SEOPress
- 🔥 WP Meta SEO
- 🔥 The SEO Framework
- 🔥 SEO SIMPLE PACK
🏆 Users Feedback For Combo Blocks
Easy and intuitive plugin to use
It meets my expectations and it is what I was looking for to avoid SPA users on my website
Great customisable plugin & well supported
I use this on several sites to achieve a grid layout of posts. It’s really customisable and the support is excellent. Highly recommended.
Flexible plugin, excellent support
We’ve been happily using it for nearly 5 years now. The plugin is flexible, we were able to customise to suit our needs. It is also simple to use despite all the flexibility. But best of all, the support, even for free users, is fast and good. I can’t recommend this enough. Thanks to everyone at PickPlugins for a great product!
Screenshots
Blocks
This plugin provides 80 blocks.
- On Sale The on-sale block highlights whether the product is on sale or not.
- Justified Image The image block is a container for displaying image within a webpage, enhancing visual content.
- Post Terms A post terms block is used to categorize and organize blog posts by displaying associated tags, categories, or other classification elements.
- Form Maker The form block is an advanced tool for creating interactive online forms, enabling users to input and submit data, such as contact information or survey responses, on a website.
- Read More A read more link or button navigates to a specific webpage or resource for more detailed information when clicked.
- In Stock The stock block provides information about the availability of a product, helping customers know if it's in stock.
- Shortcode The shortcode block allows users to embed custom code or shortcuts into a webpage to enhance the functionality and design.
- Flex Maker The flex wrapper provides dynamic control over content organization within a responsive layout.
- Image The image block is a container for displaying image within a webpage, enhancing visual content.
- Number Counter The number counter block is a visual element used to display numerical values or statistics in an animated, engaging manner.
- Popup The popup block is a user-triggered element that displays additional content or information in an overlay, often used for alerts, messages, or interactive features on a webpage.
- Post Comment Count The post comment count block shows how many comments a blog post has received.
- Post Meta The post meta block provides supplementary information about a blog post, including details like the author, date, and category.
- Product Price The product price block displays the cost or value of a product or service on WooCommerce product page.
- Post Author The post author block provides information about the author of a blog post.
- Menu Maker The menu wrap block is a container for structuring and presenting navigation menus or lists of items on a webpage, enhancing user accessibility.
- Content Slider Content slider is a powerful block to display content in a slider.
- Post Tags The post tag block displays tags or keywords associated with a blog post
- Stock Quantity The stock quantity block shows the specific number of items available for a product.
- Post Excerpt This block displays the excerpt or summary of a blog post's content.
- Total Sales The total sale block shows the overall quantity of items sold.
- Text The text block is a basic element used for displaying and formatting text content on a webpage.
- Terms List The terms list block displays a list of specific terms, providing a quick reference for readers.
- Post Grid The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
- wordpress-org The wordpress-org block shows the details of wordpress themes and plugins, such as - name, version, author, etc.
- Layers The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- Progress Bar The progress bar block visually represents the completion or progress of a task, process, or goal.
- Star Rate A star rate block displays a rating using icons, indicating the level of approval or satisfaction.
- Tabs Nested tabs block organizes content into multiple layers of tabbed sections, enhancing content organization and user experience.
- Accordion Create collapsible container that organizes information by allowing users to expand or collapse sections.
- Terms Query The terms list block displays a list of specific terms, providing a quick reference for readers.
- Justified Maker The masonry wrapper provides dynamic control over content organization within a responsive layout.
- Social Share The social share block enables users to easily share content on various social media platforms, increasing its reach and engagement.
- Add To Cart The add to cart block allows users to place items into their online shopping cart for purchase in e-commerce websites.
- Post Date The post date block displays the publication date of a blog post, offering readers information about when it was written.
- Product SKU The product SKU block displays a unique identification code of a product
- Grid Maker A grid wrap block is a layout tool used to arrange content in a grid pattern, enhancing design and structure.
- Post Grid - Filterable The post grid filterable block is a dynamic element that organizes and displays blog posts in a grid format, allowing users to filter and sort posts by categories.
- Post Categories The post category block displays the categories or a list of categories associated with a blog post.
- Archive description Display archive description for category, tags, taxonomy terms or archive pages.
- Image Gallery The image gallery block is a collection of images or photos displayed together, often in a grid format, for easy browsing and viewing.
- Product Ratings The star rate block shows the average rating or user reviews of a product.
- Breadcrumb Display custom breadcrumb for your website.
- List Nested The nested list block is a list within another list, allowing for hierarchical organization and categorization of content.
- Icon/Button/Link The icon/button/link block is a clickable element that typically contains an icon or text, serving as a visual cue for actions like navigation, downloads, or interactions on a website.
- Post Title The post title block showcases the main title or headline of a blog post.
- Archive title Display archive title for category, tags, taxonomy terms or archive pages.
- Product Info A product info block displays various details and information about a product.
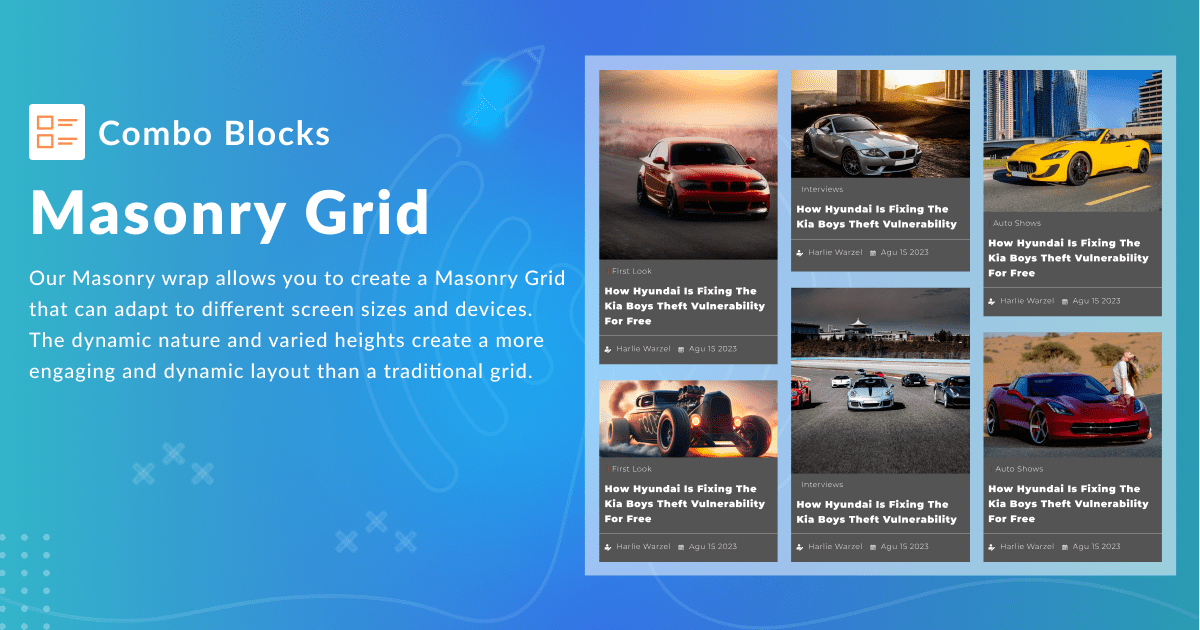
- Masonry Grid The masonry wrapper provides dynamic control over content organization within a responsive layout.
- Featured Image The featured image block is a container for displaying the featured image within a webpage.
- Date Countdown Highlight upcoming events with date countdown block.
- List The list block is a formatting element for creating ordered or unordered lists, making content easy to follow and categorize.
- Form Field - Input The form-input field is a blank space used in online forms for users to submit text or data, such as names and email addresses.
- Layer The layer block is an HTML element that can be styled and positioned on a webpage to structure and organize content.
- wordpress-org-item The wordpress-org block shows the details of wordpress themes and plugins, such as - name, version, author, etc.
- Grid Maker Item This block is the inner block of grid wrap block
- List Nested item This block is the inner block of nested list block
- Author Fields A post author fields block is a section for inputting and displaying a specific author's details field on a blog post or article, such as name, bio, and contact information.
- Tabs Nested Item This block is the inner block of nested tabs block
- Post Query - Pagination The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
- Form Field - Multi File A form multiple file - upload block is a feature for online forms that allows users to upload multiple files, such as images or documents, to a website.
- Post Grid - Filterable Nav The post grid filterable block is a dynamic element that organizes and displays blog posts in a grid format, allowing users to filter and sort posts by categories.
- Product Info Item A product info block displays various details and information about a product.
- Accordion Item This block is the inner block of accordion nested block
- Accordion (OLD) Create collapsible container that organizes information by allowing users to expand or collapse sections.
- Menu Maker Item This block is the inner block of menu wrap block
- Content Slider Item This block is the inner block of content slider block
- Form Field - File A form file - upload block is a feature for online forms that allows users to upload files, such as images or documents, to a website.
- Form Field - Textarea The textarea field block provides a space in online forms for users to input more significant amounts of text or comments.
- Form Field - Radio The radio field block is a component in web forms that lets users choose a single option from a list using radio buttons.
- Masonry Grid Item This block is the inner block of masonry wrap block
- Form Field - Submit The submit field block is a button in an online form that users click to submit their entered information.
- Flex Maker Item This block is the inner block of flex wrap block
- Justified Maker Item This block is the inner block of masonry wrap block
- Form Field - Select The select field block is a feature in online forms that allows users to choose one option from a dropdown list.
- Tabs The tabs block organizes content into separate tabs or sections, allowing users to switch between them for easy navigation and information access.
- Image Gallery Item This block is the inner block of image gallery block
- Form Field - Checkbox The checkbox block is a specific element in a web form that allows users to select or deselect options via checkboxes. It is commonly used for multiple-choice questions or options.
- Term Field The post title block showcases the main title or headline of a blog post.
- Post Query The post grid block arranges blog posts in a grid format, making it easy for users to browse and access content efficiently.
Installation
Minimum Requirements
- WordPress 5.0.0 or greater
- PHP version 7.3 or greater
- MySQL version 5.6 or greater
Automatic installation
- Go to your WordPress Plugin installation menu (Dashboard > Plugins > Add New)
- In the search field type Combo Blocks and press enter.
- “Install Now” and then click “Active”
Manual installation
For Manual installation, you download our product from WordPress directory uploading it to your web-server via your FTP or CPanel application.
- Download the plugin and unzip it, make sure its under the folder name “post-grid”
- Using an FTP program or CPanel upload the unzipped plugin folder to your WordPress installation’s wp-content/plugins/ directory.
- Activate the plugin from the Plugins menu (Dashboard > Plugins > Installed Plugins > Combo Blocks) within the WordPress admin.
FAQ
-
What is a post grid?
-
A post grid is a layout format used to display a collection of blog posts or other types of content in a grid-like structure on a website. The grid displays the featured images and titles of the posts in an organized manner, typically with multiple posts shown in rows and columns. The purpose of a post grid is to provide a visually appealing way to showcase a large number of posts, allowing users to quickly browse and find the content they’re interested in. Some common applications of post grids include blog homepages, category pages, and archives.
-
What is a blog post grid?
-
A blog post grid is a type of layout that is used to display a collection of blog posts on a website. The blog posts are arranged in a grid-like structure, with each post represented by its featured image and title. The grid is designed to provide a visually appealing way to showcase a large number of posts, making it easier for users to quickly browse and find the content they’re interested in. The post grid is commonly used on blog homepages, category pages, and archives, and can be customized to fit the look and feel of the website. Some popular features of blog post grids include the ability to filter posts by category, the ability to paginate the posts, and the ability to display post metadata such as the date published and the author’s name.
-
What is Masonry Grid?
-
Masonry grid is a layout style for arranging elements in a flexible grid, with the ability to have elements of different sizes, just like a masonry wall. It’s commonly used in a variety of contexts such as galleries, blog posts, portfolios, and other similar use cases, where the content elements need to be displayed in a dynamic and organized manner, filling the available space in an optimal way.
In web development, Masonry grid can be implemented using CSS grid, flexbox or JavaScript-based libraries such as Masonry.js, Isotope, or Packery. The main idea behind Masonry grid is to create a grid of items that fit together like stones in a wall, filling any gaps and maximizing the use of space in an aesthetically pleasing way.
-
What is Filterable Post Grid?
-
Filterable Post Grid is a WordPress plugin that allows you to display posts or custom post types in a grid layout with the ability to filter the displayed content based on categories, tags, or custom taxonomies. This plugin can be used to create a portfolio, gallery, or any other type of grid-based content display. It provides a user-friendly interface for creating and customizing the grid, and it offers a range of styling options to ensure that the grid fits seamlessly into your website design.
-
Is this plugin renamed?
-
Yes, We have recently renamed this plugin “Post Grid” to “Combo Blocks”
-
Is this a Gutenberg Blocks plugin?
-
Yes, we have added more than 50 blocks for displaying post elements, post grid, post title, post excerpt, read more, post meta, icon, button, link and etc.
-
Can I request new features?
-
You can ask or request a new feature via wordpress.org forum or please go to our forum page https://pickplugins.com/support/
-
Where can I report bugs for this plugin?
-
You can report a bug via wordpress.org forum, also we are avilable on official forum https://pickplugins.com/support/
-
Who manage comboblocks.com?
-
https://comboblocks.com manage by PickPlugins Team, we use this domain solely for ComboBlocks plugins and as its template server.
Reviews
Contributors & Developers
“Post Grid, Form Maker, Popup Maker, WooCommerce Blocks, Post Blocks, Post Carousel – Combo Blocks” is open source software. The following people have contributed to this plugin.
Contributors“Post Grid, Form Maker, Popup Maker, WooCommerce Blocks, Post Blocks, Post Carousel – Combo Blocks” has been translated into 6 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.2.78
- 2024-04-01 – update – Overview Menu page update.
- 2024-03-31 – update – Product Info block update.
- 2024-03-31 – add – Product Info Item block update as a child block of Product Info block.
- 2024-03-30 – fix – Sidebar Component fixed.
- 2024-03-30 – update – Update Post Types Component.
- 2024-03-30 – update – Update Page Styles Component.
- 2024-03-30 – update – Update Global Styles Component.
- 2024-03-28 – update – Update function.php file.
- 2024-03-21 – fix – List Nested Item block fix wrapper tag.
- 2024-03-21 – fix – Terms Field block display meta value fixed.
- 2024-03-20 – update – Archive Title block update.
- 2024-03-20 – update – Archive Description block update.
- 2024-03-20 – update – Post Author block update.
- 2024-03-20 – add – Post Author Field block update as a child block of Post Author block.
- 2024-03-19 – fix – Social Share Block style issue fixed.
- 2024-03-18 – update – Post Query Block update.
- 2024-03-17 – update – Terms List Block update.
- 2024-03-17 – fix – Breadcrumb Block style issue fixed.
- 2024-03-16 – fix – Post Grid Block nth item style issue fixed.
- 2024-03-16 – fix – Post Grid Filterable Block nth item style issue fixed.
- 2024-03-16 – support – Post Grid Block to Post Grid Filterable Block transform support.
- 2024-03-16 – add – Added some CSS properties (place-items, grid-auto-column, grid-auto-flow).
- 2024-03-11 – add – Added wordpress-org-item block as a child block of wordpress-org block.
- 2024-03-10 – update – Terms Field Block update.
2.2.77
- 2024-03-01 – fix – Post Title block postfix and prefix position issue fixed.
- 2024-03-01 – fix – Post Title block transfer break issue fixed.
- 2024-03-01 – fix – Global style php error issue fixed.
2.2.76
- 2024-02-24 – add – Minor php security issue fixed.
- 2024-02-19 – add – Add dashboard page for block editor.
- 2024-02-19 – add – Block editor container width option added
- 2024-02-19 – add – Block editor width option added
- 2024-02-19 – add – Custom color added for block editor
- 2024-02-19 – add – Dashboard – Export/Import options added.
2.2.75
- 2024-02-19 – fix – Style component reset style issue fixed for all blocks
- 2024-02-19 – fix – Form field checkbox, radio, select parameter source issue fixed
2.2.74
- 2024-02-10 – Fix – Style component reset issue fixed.
- 2024-02-10 – Fix – Style component remove CSS issue fixed
- 2024-02-10 – Fix – Post author fields postfix and prefix position issue fixed.
2.2.73
- 2024-02-04 – Fix – List to List Nested block transform.
- 2024-02-04 – add – Terms List Block added
- 2024-02-04 – add – Terms Query List Block added
- 2024-02-04 – fix – Google font loading issue fixed.
2.2.72
- 2024-01-31 – Fix – Google font loading issue fixed for blcoks.
- 2024-01-31 – Fix – Post layout pro marke issue fixed
- 2024-01-31 – Fix – Breadcrumb block extra span removed.
- 2024-01-31 – add – Form Input Checkbox, Form Input Radio, Form Input Select – Dynamic value srouce added
2.2.71
- 2024-01-27 – Fix – Tabs Blocks skip variation issue fized
- 2024-01-27 – Fix – Post Grid Block Nth item style issue fixed.
- 2024-01-27 – Fix – Form Maker block – input pramater source issue fixed
- 2024-01-27 – Fix – SHortcode based import layout broken issue fixed.
2.2.70
- 2024-01-21 – Fix – Broken blocks panel style issue fixed
2.2.69
- 2024-01-20 – update – Block Dynamic class parsing update.
- 2024-01-20 – update – Block postfix and prefix dynamic tags parsing update.
- 2024-01-20 – update – Woo In Stock block updated.
2.2.68
- 2024-01-16 – fix – Settings page broken issue fixed.
- 2024-01-16 – fix – shortcode based Layouts library broken issue fixed.
- 2024-01-16 – fix – Block Transform Support added for default blocks.
- 2024-01-16 – fix – Block variation picker updated.
- 2024-01-16 – fix – Term list block updated.
2.2.67
- 2023-12-28 – update – Plugin name update Post Grid Combo to Combo Blocks
- 2023-12-28 – fix – Block icons updated.
- 2023-12-28 – fix – Post Query Block – Layout fetch issue fixed.
- 2023-12-28 – fix – List Nested Block – Frontend output issue fixed
- 2023-12-28 – fix – Post Categories Block – Term link added
2.2.66
- 2023-12-20 – update – Breadcrumb Block – Dynamic Style for individual item.
- 2023-12-20 – update – Post Grid Block – Dynamic Style for individual item.
- 2023-12-20 – update – Post Categories Block – Post Count style section.
- 2023-12-20 – update – Star Rate Block – Dynamic rating and reviews.
- 2023-12-20 – update – Global Color Library update.
- 2023-12-20 – update – Global Font Library update.
- 2023-12-20 – added – Post Grid Block – Variation Picker added.
- 2023-12-20 – added – Post Grid Filterable Block – Variation Picker added.
- 2023-12-20 – added – Post Title Block – A/B Test added.
- 2023-12-20 – fix – Accordion Nested Block – Frontend issue fixed.
- 2023-12-20 – fix – Icon Button Link Block – Text disable issue fixed.
- 2023-12-20 – fix – Icon Button Link Block – Link issue fixed.
- 2023-12-20 – fix – Shortcdoe Block – Attribute duplicate issue fixed.
- 2023-12-20 – fix – Product Rating Block – Summary type issue fixed.
- 2023-12-20 – fix – Opacity Component – Opacity value update issue fixed.
- 2023-12-20 – removed – Shortcdoe Block – Block variation removed.
= 2.2.65=
- 2023-12-15 – fix – Remove access to Admin menus to non admins
2.2.64
- 2023-11-16 – fix – block duplicate issue fixed.
- 2023-11-16 – fix – Image light-box issue fixed.
- 2023-11-16 – added – Block variation added.
- 2023-11-16 – added – Masonry block added.
- 2023-11-16 – added – Post Query block added.
- 2023-11-16 – added – Post Query Pagination block added.
- 2023-11-16 – added – CSS class picker added.
- 2023-11-16 – added – Add item button on Flex Maker, Grid Wrap, Image Gallery block.
- 2023-11-16 – update – Accordion Item Block – copy style feature update.
- 2023-11-21 – fix – Menu block updated
- 2023-11-21 – fix – Tabs Nested dupilcate issue fixed
- 2023-11-21 – fix – Post Grid block rewrite
- 2023-11-21 – fix – Unnecessary component deleted.
2.2.63
- 2023-10-25 – fix – accordion block – schema data issue fixed.
- 2023-10-25 – fix – block title issue fixed.
2.2.62
- 2023-10-24 – fix – block duplicate id issue fixed
- 2023-10-24 – added – Block variations component added for post title block.
- 2023-10-24 – added – Dynamic css class added for post title block.
- 2023-10-24 – added – block.json keyword updated.
2.2.61
- 2023-10-17 – update – Text Block – Limit by word and character count added.
- 2023-10-17 – update – Block.json Metadata file updated for all blocks.
- 2023-10-17 – fix – Accordion Block – label icon style icon fix.
2.2.60
- 2023-10-14 – update – Block.json Metadata file updated for text block.
2.2.59
- 2023-10-14 – update – Metadata file updated.
2.2.58
- 2023-10-14 – update – Added block.json files.
- 2023-10-14 – update – Update attributes.js for blocks.
2.2.57
- 2023-10-13 – fix – Missing block build files added.
2.2.56
- 2023-10-12 – add – New block added – Date countdown
- 2023-10-12 – fix – Woo Price Block – Group product price issue fixed.
- 2023-10-12 – fix – Image Block – Lightbox toggle issue fixed
- 2023-10-12 – fix – Accordion Block – Icon, Label icon update issue fixed.
2.2.54
- 2023-09-16 – fix – Post Categories Block – Undefined issue fixed.
- 2023-09-18 – add – WooCommerce Price Block Added
- 2023-09-18 – add – WooCommerce Product SKU Block Added
- 2023-09-18 – add – WooCommerce Total Sale Block Added
- 2023-09-18 – add – WooCommerce Stock Quantity Block Added
- 2023-09-18 – add – WooCommerce Product Info Block Added
- 2023-09-18 – add – WooCommerce On Sale Block Added
- 2023-09-18 – add – WooCommerce In Stock Badge Block Added
- 2023-09-18 – add – WooCommerce Ratting Block Added
- 2023-09-18 – add – WooCommerce Add to Cart Block Added
2.2.54
- 2023-08-31 – fix – Style Component – Class duplicate issue fixed.
- 2023-08-31 – fix – Social Share block – Default style issue fixed
- 2023-08-31 – fix – Image block – Double image issue fixed for source image url
2.2.52
- 2023-07-30 – fix – Style Component – Background Position issue fixed
- 2023-07-30 – fix – Style Component – IMPORTANT issue fixed
- 2023-08-16 – fix – Style Component – Color inherit, initial value added
- 2023-08-16 – fix – Style Component – Background Color inherit, initial value added
- 2023-08-16 – fix – Style Component – Background size multi, custom value support added
- 2023-08-16 – fix – Style Component – Transform empty value broken issue solved.
- 2023-08-16 – fix – Style Component – Box Shadow negetive number support adde
- 2023-08-16 – fix – Style Component – Background size negetive number support adde
- 2023-08-16 – fix – Shortcode based layout – thumbnail, thambnail with link alt text issue fixed.
- 2023-08-16 – fix – Accordion nested block – update icons issue, active color issue.
- 2023-08-16 – fix – Number Counter block – Floating point number support added
2.2.51
- 2023-07-30 – fix – Style Component – Margin undefined issue fixed
- 2023-07-30 – fix – Style Component – Padding undefined issue fixed
- 2023-07-30 – fix – Style Component – Aspect Ratio undefined issue fixed
- 2023-07-30 – fix – Style Component – Filter js error issue Fixed
- 2023-07-30 – add – Style Component – Transform unit selector added
- 2023-07-30 – add – Style Component – Flex-flow added
- 2023-07-30 – add – Style Component – Grid Template Columns add issue fixed
- 2023-07-30 – add – Style Component – Grid Template Rows add issue fixed
- 2023-07-30 – add – Style Component – Icon/Button/Link Icon picker toggle issue fixed.
- 2023-07-30 – add – Style Component – text align justify added
- 2023-07-30 – add – List Block – Add button click issue fixed
- 2023-07-30 – add – Content Slider Block – Multiple slider issue fixed.
- 2023-07-30 – add – WordPress.org Block – Missing field values display issue fixed
- 2023-07-30 – add – Block Insert – Change Combo Blocks category position
- 2023-07-30 – add – REST API – Permission updated.
2.2.50
- 2023-07-30 – fix – Style Component – Background Image gradient issue fixed.
- 2023-07-30 – fix – Style Component – Empty font family php error issue fixed.
- 2023-07-30 – add – Style Component – Border image url field added.
2.2.49
- 2023-07-29 – add – Style Component – Font Family Added
- 2023-07-29 – add – Style Component – !Important value added for few CSS attributes
2.2.48
- 2023-07-22 – fix – wp autop function conflict issue fixed
- 2023-07-22 – fix – Icon block default text enable issue fixed
2.2.47
- 2023-06-28 – fix – Text block class issue fixed.
- 2023-06-28 – update – Form blocks variation updated.
- 2023-06-28 – update – Form blocks variation updated.
2.2.46
- 2023-06-19 – add – New Block Popup added.
- 2023-06-19 – add – New Block Form added.
- 2023-06-19 – add – New Block Progress Bar added.
- 2023-06-19 – add – New Block List Nested added.
2.2.45
- 2023-05-19 – fix – Post Grid Filterable Block broken issue fixed on editor.
2.2.44
- 2023-05-16 – add – New Block content slider added
- 2023-05-16 – add – New Block number counter added
2.2.43
- 2023-04-26 – add – Shcema markup for breadcrumb block added.
- 2023-04-26 – add – Shcema markup for accordion block added.
- 2023-04-26 – add – New Block Image Gallery added
2.2.42
- 2023-04-18 – fix – PHP error issue fixed
2.2.41
- 2023-04-17 – fix – Block Responsive picker issue fixed.
- 2023-04-17 – fix – CSS library submission screenshot generate issue fixed.
- 2023-04-17 – fix – Post date block – date style issue fixed.
- 2023-04-17 – add – New block Grid wrap added.
- 2023-04-17 – add – New block Grid wrap item added.
- 2023-04-17 – fix – Post Grid Block – Next – Previuos issue fixed when no post on the loop
- 2023-04-17 – add – Margin top, right, bottom, left added to style component
2.2.40
- 2023-04-15 – add – New block Flex Maker added.
- 2023-04-15 – add – New block flex item wrap added.
- 2023-04-15 – add – New block accordion wrap added.
- 2023-04-15 – add – New block accordion item wrap added.
- 2023-04-15 – add – New block tabs wrap added.
- 2023-04-15 – add – New block tabs item wrap added.
- 2023-04-15 – add – Post meta block – Improved initial UI.
- 2023-04-15 – add – Post terms block – Improved initial UI.
- 2023-04-15 – add – More CSS attributes added on style component
- 2023-04-15 – fix – Js undefined issue fixed.
- 2023-04-15 – update – Block icons updated
- 2023-04-15 – fix – List block duplicate issue fixed.
- 2023-04-15 – fix – Post grid block post layout broken style fixed.
2.2.39
- 2023-03-25 – fix – Default pagination ajax issue fixed.
2.2.38
- 2023-03-22 – fix – Social share block – Icon issue fixed on add
- 2023-03-22 – fix – Featured Image Block – Undefined issue fixed.
- 2023-03-22 – fix – Ajax pagination on search result issue fixed.
2.2.37
- 2023-03-19 – fix – Query not resetting if no posts found
- 2023-03-19 – fix – Image Block – Auto height issue fixed.
2.2.36
- 2023-03-14 – add – Block editor section templates added.
- 2023-03-14 – removed – devider block removed.
- 2023-03-15 – add – Style component transform unit added.
- 2023-03-15 – add – Image Block – Title attribute added
- 2023-03-15 – add – Featured Image Block – Title attribute added
2.2.34
- 2023-02-28 – fix – layout css messedup issue fixed
2.2.33
- 2023-02-28 – update – CSS Library added to more block elements
- 2023-02-28 – fix – CSS component outline issue fixed.
- 2023-02-28 – fix – CSS component background origin issue fixed.
2.2.32
- 2023-02-26 – update – CSS Library added to more blocks.
- 2023-02-26 – update – Dropdown component updated.
- 2023-02-26 – update – Old layout editor expand UI updated.
2.2.31
- 2023-02-23 – add – Introduce CSS Library.
- 2023-02-23 – add – Background-Image component udpated.
2.2.30
- 2023-02-18 – add – New view types “Tiles” added
2.2.29
- 2023-02-16 – fix – View Type selection issue fixed.
2.2.28
- 2023-02-16 – add – Justified grid added on shortcode based post grid.
2.2.27
- 2023-02-15 – fix – View type masonry issue fixed.
2.2.26
- 2023-02-15 – add – New view type masonry added.
- 2023-02-15 – add – Masonry gutter option added.
2.2.25
- 2023-02-14 – fix – Styles component property add, remove issue fixed.
2.2.24
- 2023-01-12 – fix – Debug text issue fixed.
- 2023-01-14 – update – Styles component updated.
2.2.23
- 2023-01-12 – add – Style component added to post author field block.
- 2023-01-12 – fix – Old layout element post excerpt css issue fixed.
- 2023-01-12 – update – Color component update.
- 2023-01-12 – update – Background Color component update.
- 2023-01-12 – fix – Post Tags Block – CSS conflict between items and front-text.
- 2023-01-12 – fix – Post-Taxonomies block An extra ‘seperator’ HTML markup was generated.
- 2023-01-12 – fix – Post-Taxonomies block Style conflict between items and front-text.
- 2023-01-12 – fix – Post Title Block – Typography section font family not changing and extra hello word found.
- 2023-01-12 – fix – Breadcrumb Block Under Icon, color and background color isn’t working.
- 2023-01-12 – fix – Breadcrumb Block Separator HTML markup issue.
2.2.22
- 2022-12-28 – fix – Post Title Block – Post title link to custom URL error fixed.
2.2.21
- 2022-12-28 – fix – Post Grid Block – Post types multi select issue fixed.
- 2022-12-28 – fix – Post Grid Block – Orderby multi select issue fixed.
- 2022-12-28 – fix – Post Grid Shortcode – Taxonomy terms first group keep expanded
2.2.20
- 2022-12-26 – fix – Old layout wrapper issue fixed.
2.2.19
- 2022-12-25 – add – added new block – Archive Title
- 2022-12-25 – add – added new block – Archive Descriptions
- 2022-12-25 – add – added new block – Post Comment Count
- 2022-12-25 – fix – added more elements for breadcrumb block.
- 2022-12-25 – fix – ol post layout – post title link css issue fixed.
2.2.18
- 2022-12-23 – fix – added more elements for breadcrumb block.
2.2.17
- 2022-12-22 – fix – Old layout style issue fixed.
- 2022-12-22 – add – New block breadcrumb added.
2.2.16
- 2022-12-21 – fix – Post date icon issue fixed.
- 2022-12-20 – fix – Old layout post title html supprot added.
2.2.15
- 2022-12-20 – add – New block social share added.
- 2022-12-20 – fix – Post Grid Filterable – Multiilter issue fixed.
- 2022-12-20 – fix -On ‘Post Categories, Post Tags, Post taxonomies’ block, the item color isn’t generating both the front and back end.
- 2022-12-20 – fix – On the feature image block & Image, default width:100% and height:auto isn’t working on the first block initiate.
- 2022-12-20 – fix – ‘Post Date’ block, icon issue fixed.
- 2022-12-20 – fix – ‘Post Title’ block, font size breaking issue fixed.
- 2022-12-20 – fix – ‘post grid’ block loop item border or box-shadow empty breaking issue fixed.
2.2.14
- 2022-12-11 – add – New block shortcode added.
2.2.13
- 2022-12-11 – Fix – Post Grid Block – Post Query by author in, author not in, Tag in, tag and, tag not in, ta slug in, tag slug and, category and, category no in, category in, post parent in, post parent no in, post in, post not in, post name in
- 2022-12-11 – Fix – Post Grid Block – Tutorials link updated
- 2022-12-11 – Fix – Post Grid Filterable Block – Tutorials link updated
- 2022-12-11 – Fix – Icon Block – New icon position before link and after link added.
- 2022-12-11 – Fix – Post Grid Block – Typo issue fixed.
2.2.12
- 2022-12-10 – Add – Terms List Block added
2.2.10
- 2022-12-06 – fix – post grid blok – Loop item typography issue fixed.
2.2.9
- 2022-12-06 – fix – purchase link issue fixed.
2.2.8
- 2022-12-05 – fix – Warning: Invalid argument supplied for foreach() fixed
2.2.7
- 2022-12-03 – fix – PHP fatal error fixed for block categories.
2.2.6
- 2022-12-01 – fix – Old – Post Title link color issue fixed
- 2022-12-01 – fix – Old – Container text align issue fixed.
2.2.5
- 2022-12-01 – fix – Post Grid Filterbale – Pagination issue fixed.
- 2022-12-01 – fix – Post Grid Shortcode – default style missing issue fixed.
2.2.4
- 2022-12-01 – fix – Older Layout element css issue fixed.
2.2.3
- 2022-11-30 – fix – PHP fatal error fixed for block categories.
2.2.2
- 2022-11-30 – fix – Fatured image block – Fatured image default size issue fixed.
- 2022-11-30 – fix – Image block – Fatured image default size issue fixed.
- 2022-11-30 – fix – Post Grid Filterable – Post per page number issue fixed.
- 2022-11-30 – fix – Post Grid Filterable – All navs issue fixed.
2.2.1
- 2022-11-30 – fix – PHP fatal error fixed for block categories.
2.2.0
- 2022-08-13 – update – Rebanding the plugin name “Post Grid” to “Combo Blocks”
- 2022-08-13 – add – Added sevral Gutenberg blocks
- 2022-08-13 – add – “Post Title” block added.
- 2022-08-13 – add – “Post Excerpt” block added.
- 2022-08-13 – add – “Read More” block added.
- 2022-08-13 – add – “Advance Text” block added.
- 2022-11-17 – add – “Post Author” block added.
- 2022-11-17 – add – “Post Author Fields” block added.
- 2022-11-17 – add – “Featured Image” block added.
- 2022-11-17 – add – “Image” block added.
- 2022-11-17 – add – “Post Categories” block added.
- 2022-11-17 – add – “Post Tags” block added.
- 2022-11-17 – add – “Post Terms” block added.
- 2022-11-17 – add – “Post Date” block added.
- 2022-11-17 – add – “Read More” block added.
- 2022-11-17 – add – “Advance Text” block added.
- 2022-11-17 – add – “Post Grid” block added.
- 2022-11-17 – add – “List Items” block added.
- 2022-11-17 – add – “Icons” block added.
- 2022-11-17 – add – “Layers” block added.
- 2022-11-17 – add – “Accordion” block added.
- 2022-11-17 – add – “Tabs” block added.
- 2022-11-17 – add – “Post Grid – Filterable” block added.
2.1.24
- 2022-07-24 – fix – Custom CSS character issue fixed.
2.1.23
- 2022-04-23 – fix – Custom scripts & CSS field issue fixed.
2.1.22
- 2022-04-07 – fix – Ajax search result filter by “Include by post ID” issue fixed.
2.1.21
- 2022-04-03 – fix – CSS escape issue fixed.
2.1.20
- 2022-03-16 – fix – More HTML string output for Search icon, loading icon, media html, no text found.
2.1.19
- 2022-03-16 – fix – HTML string output for category, tags, content, share button issue fixed.
2.1.18
- 2022-03-15 – fix – HTML string output issue fixed.
2.1.17
- 2022-03-08 – fix – More Escaping issue fixed.
2.1.16
- 2022-03-05 – fix – Escaping issue fixed.
2.1.15
- 2022-03-04 – fix – Fixed minor security issue.
2.1.14
- 2021-12-24 – add – Shortcdoe support for layout elements custom classes.
2.1.13
- 2021-12-15 – fix – SQL security issue fixed.
2.1.12
- 2021-12-09 fix – PHP warning issue fixed.
2.1.11
- 2021-08-06 add – search method added ajax and on form submit. ajax method pagination may not work properly, use on form submit instead.
2.1.10
- 2021-07-31 add – featured image improved for responsive load.
2.1.9
- 2021-07-31 add – security on search result.
- 2021-07-31 remove – remove ajax search result for fixing pagination issue.
- 2021-07-31 add – added submit button on search form
2.1.8
- 2021-06-27 fix – escaping issue fixed.
2.1.7
- 2021-06-20 fix – column width % value issue fixed.
2.1.6
- 2021-06-19 add – column number added for grid
2.1.5
- 2021-05-05 fix – php error issue fixed for old layouts users.
2.1.4
- 2021-05-03 fix – escaping issue fixed.
2.1.3
- 2021-04-14 remove – unnecessary css library file removed
- 2021-04-14 fix – security issue updated.
2.1.2
- 2021-04-13 fix – security issue updated.
2.1.1
- 2021-02-22 add – lazy load issue fixed.
- 2021-02-22 add – lazy load image alt text added
2.1.0
- 2021-02-19 remove – remove old layout editor
2.0.76
- 2021-02-15 add – lazy load image alt text added
2.0.75
- 2021-01-23 add – taxonomy parameter for archive page for pro version integration.
2.0.74
- 2020-11-19 add – filter hook post_grid_link_to_args added
- 2020-11-19 add – filter hook post_grid_author_link_to_args added
2.0.73
- 2020-09-17 fix – unnecessary function removed
2.0.72
- 2020-09-17 fix – security issue fixed.
2.0.71
- 2020-08-17 fix – post grid elements action hook order issue fixed.
2.0.70
- 2020-08-08 fix – layout editor lazy load issue fixed.
2.0.69
- 2020-07-05 fix – Layouts editor saving issue fixed.
2.0.68
- 2020-07-04 add – Layouts library added.
2.0.67
- 2020-06-16 remove – remove request popup for reviews.
2.0.66
- 2020-06-16 fix – undefined index issue fixed. functions.php line 85
- 2020-06-16 fix – undefined function excerpt_remove_blocks issue fixed.
- 2020-06-16 remove – remove popup for reviews.
2.0.65
- 2020-06-04 add – Ignore paged/page variable from query to display same posts on paginated page.
2.0.64
- 2020-06-04 fix – layout import skip added.
2.0.63
- 2020-06-03 fix – remove bootstrap from front-end
2.0.62
- 2020-06-03 fix – elements wrapper custom css class issue fixed.
- 2020-06-03 add – Element added for “Site Reviews” plugin
2.0.61
- 2020-05-29 add – reviews request popup box added.
- 2020-05-30 add – duplicate/clone post grid and post grid layout added.
- 2020-05-30 add – addon “Loop ads” added
2.0.60
- 2020-05-24 add – addon “Search & Filter” added
- 2020-05-24 add – addon “Post/Page Templates” added
- 2020-05-29 add – import layouts notice added.
2.0.59
- 2020-05-21 add – Elements added for “WCK – Custom Fields and Custom Post Types Creator” plugin
- 2020-05-21 add – Elements added for “WP Job Manager” plugin
- 2020-05-21 add – Elements added for “Simple Job Board” plugin
- 2020-05-21 add – Element “Categories” link target option added
- 2020-05-21 add – Element “Tags” link target option added
2.0.58
- 2020-05-19 add – Element added for “Like Button Rating” plugin
- 2020-05-19 add – Element added for “WP-PostViews” plugin
- 2020-05-19 add – Element added for “Post Views Counter” plugin
- 2020-05-19 add – Element added for “Page Views Count” plugin
- 2020-05-19 add – Element added for “Page Visit Counter” plugin
2.0.57
- 2020-05-15 fix – masonry center align issue fixed.
- 2020-05-15 add – media link target option added.
- 2020-05-15 fix – rate-my-post missing issue fixed.
2.0.56
- 2020-05-15 fix – Excerpt element output issue fixed.
2.0.55
- 2020-05-4 fix – remove empty read more text to avoid conflict old layout.
- 2020-05-15 add – Element added for “kk Star Ratings” plugin
- 2020-05-15 add – Element added for “Multi Rating” plugin
- 2020-05-15 add – Element added for “Rate my Post” plugin
- 2020-05-15 add – Element added for “Rating-Widget” plugin
- 2020-05-15 add – Element added for “WP-PostRatings” plugin
- 2020-05-15 add – Elements visitor votes, overall rating added for “Yasr – Yet Another Stars Rating” plugin
- 2020-05-15 add – Element added for “YITH – Add to Wishlist” plugin
2.0.54
- 2020-05-4 optimize – optimize layout element CSS generate
- 2020-05-4 fix – grid item text align issue fixed.
- 2020-05-4 fix – element author and author link issue fixed.
2.0.53
- 2020-05-04 fix – //var_dump issue fixed for excerpt.
- 2020-05-04 add – query post by ids added.
2.0.52
- 2020-05-01 fix – lazy load issue fixed.
- 2020-05-04 fix – exclude by post ids issue fixed.
- 2020-05-04 fix – layout css issue fixed.
- 2020-05-04 add – prefix text for post date element
- 2020-05-04 add – prefix text for post author element
2.0.51
- 2020-05-01 fix – pagination displaying issue fixed
- 2020-05-01 add – action hook postgrid_pagination{type} added
2.0.50
- 2020-04-30 fix – media link issue fixed.
2.0.49
- 2020-04-30 fix – post title link issue fixed.
2.0.48
- 2020-04-29 fix – new layout media image source issue fixed.
- 2020-04-29 add – default layout xml file added and ready to import.
- 2020-04-30 add – added new media source “SiteOrigin first image”
2.0.47
- 2020-04-29 add – No post found custom input field added
- 2020-04-29 fix – Media height issue fixed.
- 2020-04-29 fix – masonry issue fixed.
2.0.46
- 2020-04-21 update – Layout builder re-designed.
- 2020-04-21 update – Remove unnecessary CSS and JS files.
- 2020-04-21 update – Optimize CSS and JS file loading.
2.0.45
- 2020-04-14 remove – remove unnecessary scripts and css files.
2.0.44
- 2020-02-06 fix – tag links issue fixed.
2.0.43
- 17/11/2019 fix – exclude current post when post grid display on single post/custom post types
2.0.42
- 15/11/2019 fix – broken html issue when no post found
2.0.41
- 07/10/2019 fix – select2 js issue fixed
2.0.40
- 07/10/2019 removed – removed font-awesome-5 from front-end.
- 07/10/2019 fix – post grid meta box style broken issue fixed.
2.0.39
- 22/08/2019 fix – Offset issue with pagination conflict issue fixed.
2.0.38
- 18/07/2019 update – Search input field loading icon changed.
- 18/07/2019 update – Default layout element title replaced by title with linked and thumbnail linked with post url
- 18/07/2019 update – Ajax taxonomies and terms loading on change post …